One of the most important things about a website is its speed. Visitors will forgive mediocre design if the site loads fast. They won’t even see great design if the site loads slow. They’ll move on to your competition. This is true for any website. Fortunately, there are several things you can do to speed up your Divi website. In this article, we’ll take a look at how to make Divi run faster.
First, let’s see how to know exactly how fast your Divi website is running.
Testing the Speed of your Divi Website
There are several online tools to test the loading speed of your website. Each of the tools provides a score so you can see the speed improvement progress of your efforts. They also provide information and insights on what the problems are and how to fix them.
The most popular online speed tests include:
- Pingdom
- GT Metrix
- Google Page Speed
Check the speed of your website before starting and again after making a change to see the impact on your site’s performance. This is also a great way to track your website’s performance over time and ensure it’s working as expected.
1. Best Hosting
Use good hosting with a plan that will meet your needs. There are several types of hosting. Some are better for speed than others.
Shared – your website shares server resources, including space and bandwidth, with other websites on the server. If another website on the server gets a lot of traffic then those resources are not available to your website. This is the slowest of the most popular types of hosting.
VPS (virtual private server) – provides server resources that are dedicated to your website. Your site doesn’t share with any other site. It’s practically the same as having your own server.
Cloud – your files are stored in multiple servers. The server with the most resources at the time is used to provide your website’s files to your visitors. This ensures you’ll always have access to fast servers.
Managed – the host handles all of the website’s requirements for you and they’re pre-optimized for WordPress. Many even include optimization for Divi. There are several types available including those with shared, VPS, and cloud options.
If you want your website to run faster it’s best not to use a shared plan, as your site will share resources with other websites on the server. VPS, Cloud, and Managed hosting are great choices. Make sure the host provides PHP 7.2 or above. Look for a host that’s optimized for speed, such as server-side caching and CDN.
Server-side caching creates a static HTML version of your pages to deliver to the browser. This keeps the server from having to retrieve the files from the database and rebuild the site in HTML every time someone visits your website.
A CDN (Content Distribution Network) stores a copy of your files in different servers across the globe. The server closest to the visitor is used to deliver the files. This keeps the files from having to travel thousands of miles to get to the visitor.
Our favorite hosts include:
Pressable
WPEngine
SiteGround
Flywheel
For more information about WordPress and Divi hosting, see our hosting page.
2. PHP Settings
Make sure you have the recommended server settings. Divi has a system check built in that reports the settings and their condition. In the WordPress dashboard menu, go to Divi > Support Center. Here, you’ll see the system status that shows which PHP settings meet the recommended settings.
The shortened report shows only the settings that need attention. Those are shown in red. Click See Full Report to see all of the settings. Those that meet the recommended settings are in green. Click Learn More to see information about the setting and how to make the adjustments.
3. Reduce Plugin and Theme Conflicts
One of the greatest advantages of WordPress is the vast amount of plugins that are available. Unfortunately, not all plugins are of high quality. They’re not all coded well and kept up to date. Out of date plugins can conflict with your theme and slow your website down. There are a few things to keep in mind that will help you reduce plugin and theme conflicts.
See if the plugin is compatible with the latest version of WordPress. Only use plugins that have been updated within the past few months. Ideally, they will have been tested with the current version of WordPress.
Use plugins that have a good rating. Read the most current reviews and see what the most recent issues are and if they’ve been resolved.
Check how many active installs it has. If it has an extremely low number it could have caused trouble for other users.
Reduce the number of plugins you’re using. If the features provided by the plugin are not completely necessary, consider removing it from your website. Think quality over quantity.
4. Optimize Images
Images tend to be large and have lots of colors. This creates large files that move slowly from the server to the browser. Reduce the file size by resizing and compressing them.
Resize them using your favorite image editing software so they fit within your site’s design or by using a plugin that resizes images on upload. We like 800 pixels wide for blog posts that have a lot of images. Even a few images at 1920 isn’t that bad, but you don’t need images larger than that. For pages, make sure the image fits its location. You don’t need a 1920 pixel wide image in a location for a 400 px wide image.
Compress them using a service or a plugin on upload. There are lots of good tools that compress without much loss in color and definition. TinyPNG is a good online service while WP Squish is a great plugin that compresses and resizes JPEGs on upload.
5. Use a Caching Plugin
A caching plugin enhances caching even further than server caching by creating static versions of your pages and storing them in your visitor’s browsers. A smaller version of the page is stored locally, so content they’ve already seen won’t have to be redelivered to them every time they want to see a page or post.
Some of our favorite cache plugins include:
W3 Total Cache (Free)
WP Rocket (Paid)
6. Use a CDN
A CDN (Content Delivery Network) service outside of your host copies your website’s files to host them in their servers across the world. When someone visits your website, the server that’s closest to their location provides the files. This reduces the amount of time it takes for the files to get from the server to their browser.
If your host doesn’t include a CDN you can set up one through a separate service to improve your page loading time even further. CDN services can even be used together to get the most coverage and best results, but this can sometimes cause problems and should be tested carefully. Many include other features and services such as protection against denial of service attacks (DDoS).
Make sure you have caching enabled on your server and on the site itself using a plugin before using a CDN.
Our favorite CDN providers are:
CloudFlare
MaxCDN
7. Minify and Compress your Files
Files, such as CSS and JavaScript, are formatted in a way that’s human readable. This leaves spaces and formatting that the browsers don’t need. As you could guess, this space and formatting add to the file size, which in turn adds to their loading time. Minifying removes this space and formatting, reducing the size of the files and speeding up your loading time.
Caching plugins usually provide features to minify your files as well as Gzip compression. You can also minify your files with Divi.
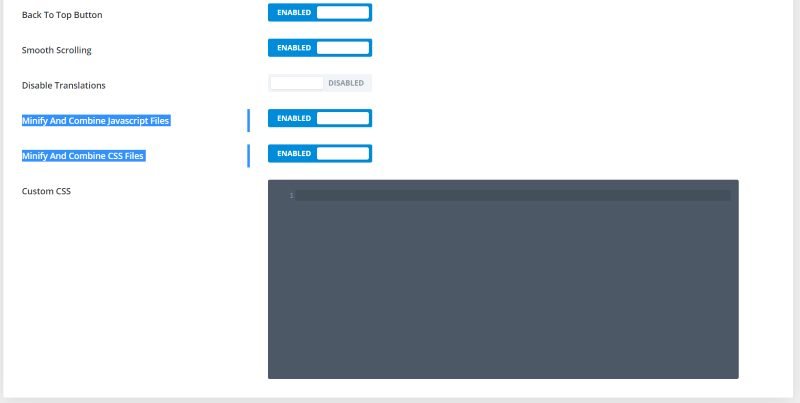
In the Divi Theme Options (in the dashboard menu, go to Divi > Theme Options and stay on the General tab) you’ll find two options that you can enable:
- Minify and Combine JavaScript Files
- Minify and Combine CSS Files
Enable both options for the best results.
Ending Thoughts
That’s our look at how to make Divi run faster. Most of these 7 steps are easy to implement by making a great choice for hosting or setting up a plugin that you’ll only have to update like any WordPress plugin. Even those that take a little more effort provide a lot of speed in return. It’s always a great idea to keep an eye on your website’s speed and make adjustments as needed. Your visitors will notice the difference.
Do you have any tips to make Divi run faster? Let us know in the comments below.




Your point of view caught my eye and was very interesting. Thanks. I have a question for you.